עיצוב רספונסיבי בדואר אלקטרוני – כמה דברים שצריך לדעת
במאמר זה נדבר על מה זה בעצם עיצוב רספונסיבי, ומהם הסוגיות הטכניות שקשורות לשימוש בעיצוב רספונסיבי בשיווק בדואר אלקטרוני.
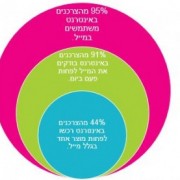
אין ספק שהכניסה של מכשירים ניידים כגון סמארטפונים וטאבלטים שינו את כללי המשחק בעולם השיווק הדיגיטלי – אנשים מחוברים כל הזמן ובכל מקום לרשת, ואחוז גובר של גולשים משתמש במכשיר הנייד לצפייה בתוכן. עסקים שלא יתאימו את האסטרטגיה הדיגיטלית שלהם למצב החדש – יפסידו לקוחות.
אחד השינויים שנוטים להפחית מחשיבותו הוא סוגיית התאימות לגודל המסך של מסכים ניידים. חווית השימוש במכשירים ניידים שונה באופן מהותי מחווית השימוש על מחשב שולחני. מה שעוד יותר מסבך את המצב, הוא ריבוי המכשירים הזמינים – כיום בשוק ישנם מספר רב של מכשירים, עם גדלי מסך ורזולוציות תצוגה שונות ומגוונות. הנתונים מראים שתוכן שלא מותאם למסך קטן פחות אפקטיבי כאשר הוא נצפה על מכשיר נייד – המשתמש נאלץ להזיז את הדף, להקטין ולהגדיל כדי לקרוא, לנווט או להקליק על קישורים. תחשבו על עצמכם – נכנסתם פעם לאתר שלא מותאם לקריאה בנייד? מי שכן, בטח זוכר את תחושת התסכול שנובעת מהקושי לנווט ולהקליק. סביר להניח שלא נשארתם באתר הרבה זמן.
עיצוב רספונסיבי נועד לתת מענה למגמה הגוברת של צריכת תוכן על גבי מכשירים ניידים. דפים רספונסיבים הם דפים דינמיים שמשתנים בהתאם לגודל המסך עליו הם נקראים. זה מאפשר לנמען לקרוא את התוכן בקלות על מסך שולחני ועל מסך קטן. התנהגות זו מושגת ע"י שימוש ב CSS (הנחיות העיצוב שמוטמעות בקוד) דינמי.
במאמר שכתבה יעל קריידרמן מהאתר "ארגון חוויית משתמש – ישראל", סוקרת הכותבת את הסוגיה לעומק.
עיצוב רספונסיבי לדואר אלקטרוני – לא כ"כ פשוט
דוא"ל אלקטרוני הוא מדיום בעייתי במיוחד מההיבט הטכני. לא רק שישנם המון שירותי דוא"ל Gmail, yahoo, וואלה וכו') ישנם גם מספר תוכנות לקריאת דוא"ל (Outlook, Thunderbird) ובנוסף ישנם גם אפלקציות דוא"ל למכשירים ניידים (לדוגמה האפליקציה של Gmail). הבעיה היא שכל שירות/תוכנה/אפליקציה מפרשת את קוד ה HTML שמרכיב את המייל בצורה אחרת. ישנם נסיונות לייצר סטנדרט אחיד בין השירותים והתוכנות השונות(אפילו יש ארגון שמוקדש לכך), אבל זה תהליך שלוקח זמן. נכון להיום, ישנו שוני רב באופן שבו הודעת מייל מוצגת ע"ג פלטפורמות שונות.
חשוב להיות מודעים למגבלות של המדיום ולדעת לעבוד איתם. קודם כל צריך לדעת אילו אפלקציות או שירותי דואר תומכים במיילים רספונסיבים. באתר הבית של אינווייז ניתן למצוא טבלה, שמרכזת את כל האפליקציות והשירותים שקיימים כיום ומציינת הם תומכים בעיצוב רספונסיבי או לא. ניתן לראות שישנם מספר רב של שירותים שלא תומכים בעיצוב רספונסיבי, אך מרבית השירותים הגדולים – כגון אפליקציית הדוא"ל של האייפון, והאפליקציה של אנדוראיד – כן תומכים. על כל מקרה, בפלטפורמה שתומכת, מייל רספונסיבי יתקבל בצורתו המותאמת, ובפלטפורמה שלא תומכת הוא יתקבל כרגיל – כאילו לא היה רספונסיבי מעולם. לכן על כל מקרה, אם המייל שלכם יהיה רספונסיבי – חלק גדול מהנמענים יראו אותו בצורתו המותאמת והשאר לא – עדיף מהמצב שבו כולם מקבלים אותו בצורה לא מותאמת.
ליטמוס (litmus), חברה שמספקת שירותי בדיקה ותאימות לדוא"ל יצרה אינפוגרפיקה נחמדה שמתארת כיצד נראה אותו מייל על מכשירים שונים. בנוסף סרטון שאנחנו יצרנו, מסביר ומדגים את הנושא.
מגמת הניידות באינטרנט רק תגדל עם הזמן, במקביל השימוש בדואר אלקטרוני כפלטפורמה שיווקית מתגבר. שילוב של שתי המגמות האלה מצביע על כך שלמרות המגבלות הטכניות השימוש במיילים רספונסיבים יהפך לפופלארי יותר ויותר בקרב משווקים.