שיפור אחוז פתיחה באמצעות preheader
שימוש ב- preheader או טקסט מקדים זוהי טכניקה מעולה אך לא כ"כ מוכרת להעלאת אחוז פתיחה.
ה-preheader הוא טקסט קצר, שמופיע בחלק העליון של הדיוור ומתאר בקצרה את התוכן. היעלות בשימוש ב – preheader נובעת מהעובדה שבשימוש נכון, הטקסט יופיע לצד שורת הנושא, מה שמאפשר לשולח להוסיף עוד מידע או טקסט שיווקי באזור בולט שישלים את שורת הנושא ויספק עוד מידע.
הטקסט לא יהיה בולט ומודגש כמו שורת הנושא, אך הוא עדיין יכול להשפיע על איש הקשר בהחלטתו אם לפתוח או לא לפתוח את הדיוור.
מרבית תוכנות ושירותי הדואר סורקים את תוכן הודעת המייל ומציגים לצד שורת הנושא את המילים הראשונות בדיוור, לכן ה – preheader חייב להופיע ממש בראש הדיוור לפני הקישור לגרסת הדפדפן ("אם אינך יכול לראות מייל זה") או כל טקסט אחר. בד"כ מנצלים את ה – preheader כדי להוסיף תיאור משכנע כדי לגרות את איש הקשר לפתוח את הדיוור.
צריך לקחת בחשבון שכל תוכנה או שירות דואר מקצה כמות שטח שונה לטקסט ב – preheader ויש כאלה, כמו שירות המייל של וואלה או תוכנת המייל של האייפון, שלא מציגות אותו בכלל. כמו כן שורת הנושא והטקסט המקדים יוצגו באותו שורה, כלומר ככל ששורת הנושא שלכם תהיה יותר ארוכה, היא תבוא על חשבון הטקסט המקדים. כלל אצבע טוב הוא לרכז את המידע העיקרי בטקסט המקדים preheader ל 5 – 7 מילים. אפשר לעשות אותו יותר ארוך, אבל צריך לקחת בחשבון שהוא לא יוצג במלאו.
להלן צילומי מסך של אותה הודעה בשירותים ותוכנות דואר שונות בנייד ובמחשבים שולחנים:

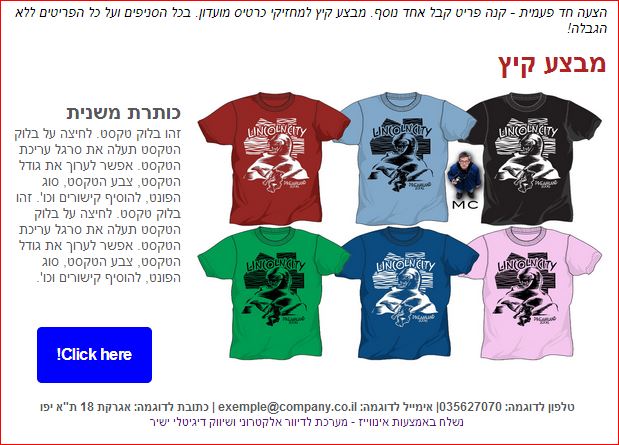
ככה נראה הדיוור המקורי. ה-preheader הוא הטקסט שבראש ההודעה

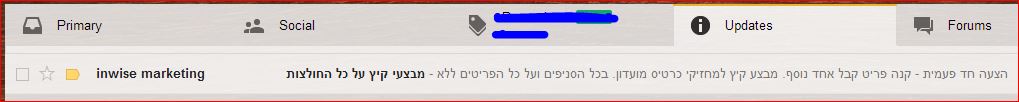
ככה יראה הטקסט ב-preheader בג'מייל על גבי דפדפן שולחני

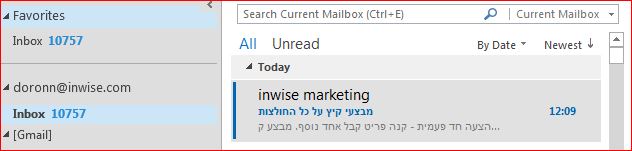
ככה יראה הטקסט ב-preheader באאוטלוק

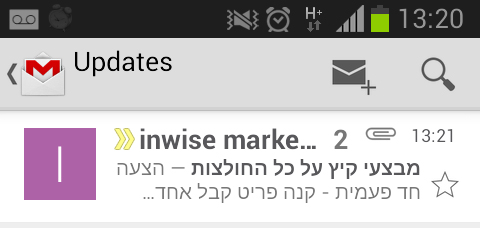
ככה יראה ה-preheader באפליקציה של ג'ימייל באנדרואיד
כללי אצבע לשימוש נכון ב – preheader
מרבית המשתמשים לא קוראים לעומק אימיילים שיווקים ברגע שהם מתקבלים, הם "סורקים" את ההודעה ומחפשים עוגנים כגון תמונות או כותרות בולטות כדי להבין במה מדובר. רק אם הנושא מעניין את איש הקשר או שיש במייל משהו שמשך את תשומת ליבו- קופונים, הצעות מיוחדות וכו' – הוא יקרא אותו בעיון.
ה – preheader מאפשר "להכריז" על נושא המייל ועל תוכנו (בנוסף לשורת הנושא) ובכך לחסוך לקורא את תהליך הסריקה.
השימושים הנפוצים ביותר ל – preheader הם:
- הכרזה על הצעת מכר ייחודית – מבצע", "משלוח חינם" "הנחה לחברי מועדון" וכו'.
- סיכום קצר של המייל – אם הדיוור שלכם עשיר בטקסט ובתוכן, סיכום קצר של המייל יבהיר לקורא על מה המייל עוד לפני שהוא פתח אותו.
- פניה ישירה ללקוח באמצעות שדה אישי – פניה אישית ידועה כמגבירה אחוזי תגובה (פתיחות והקלקות). הוספת שדות דינמים בטקסט של ה-preheader יוצרת מראית עיין של מייל אישי.
בסרטון הזה, תוכלו למצוא סקירה נוספת על שימוש נכון ב preheader בדואר אלקטרוני.
מאמר זה נכתב כחלק מסדרת מאמרים על שיפור אחוז פתיחה. למאמר הראשון בסדרה.



